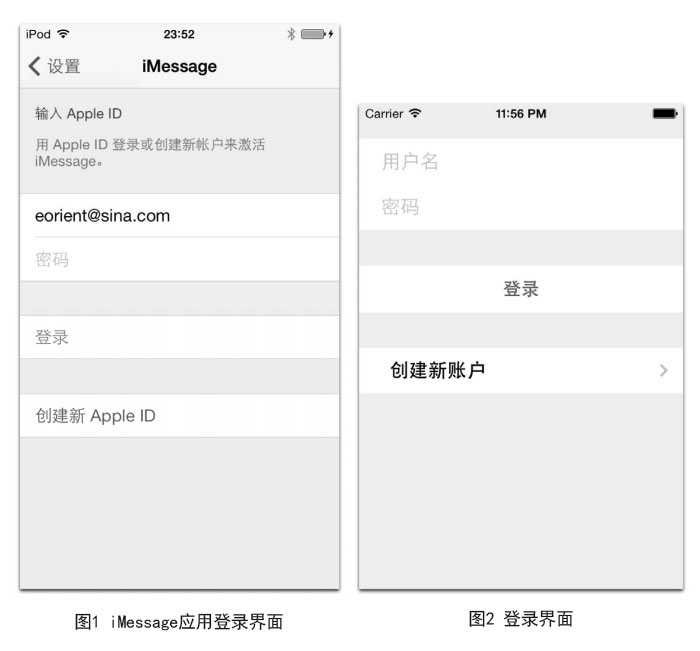
? ? ? ?可以看到,圖1中的表視圖是一個靜態表,使用我們剛剛學到的知識就可以實現。我們需要將表視圖分為三組,第一組有兩個單元格,每一個單元格有一個文本框,文本框有輸出口;第二組有一個單元格,其中放置一個登錄按鈕;第三組有一個單元格,其中包含標簽控件和擴展指示器。這些工作基本上都是通過代碼實現的,包括每一個控件的位置、動作事件等,這是一項比較繁重的工作。幸運的是,iOS 5之后的故事板技術可以幫助我們構建靜態表。
? ? ? ?下面我們把圖1的界面簡化一下,采用靜態表技術實現如圖2所示的案例。

? ? ? ?使用Single View Application模板創建一個名為StaticTableGroup的工程。打開Interface Builder設計界面,在View Controller Scene中刪除View Controller,然后從控件庫中拖曳一個Table View Controller到設計界面,設置界面Size Class的值為wCompact | hAny。
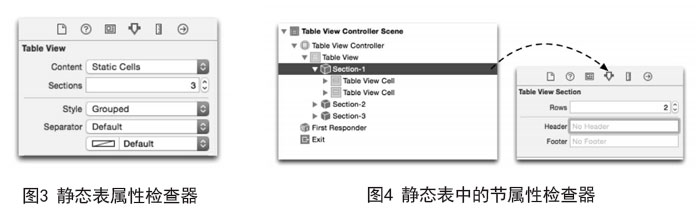
? ? ? ?接著選擇View Controller Scene→Table View,打開其屬性檢查器,如圖3所示,從Content下拉列表中選擇Static Cells(即靜態表),將Sections的值設為3(即3節),從Style下拉列表中選擇Grouped。
? ? ? ?然后再選擇View Controller Scene中的Section-1(選中第一節),打開它的屬性檢查器,如圖4所示,將Rows的值設為2,即該節中包含兩個單元格。我們還可以根據需要設定Header(節頭)和Footer(節腳),這里我們不設定Header和Footer。

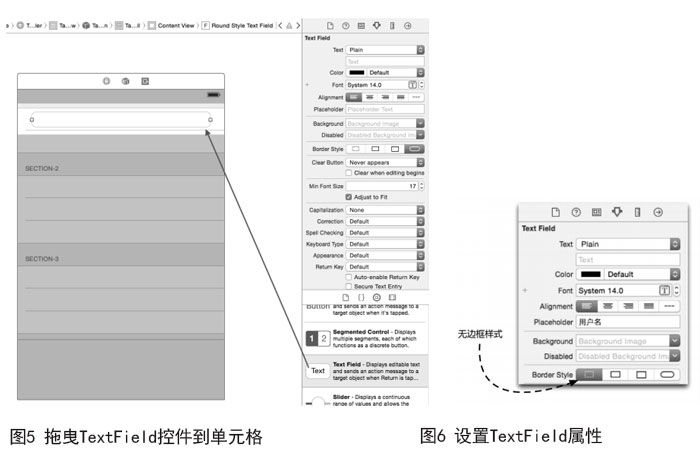
? ? ? ?再將兩個TextField控件分別拖曳到該節中的單元格上,如圖5所示。然后設置TextField控件的屬性,打開其屬性檢查器,如圖6所示,設置Placeholder為“用戶名”,Border Style為無邊框樣式。最后,不用忘記為TextField添加Auto Layout約束。

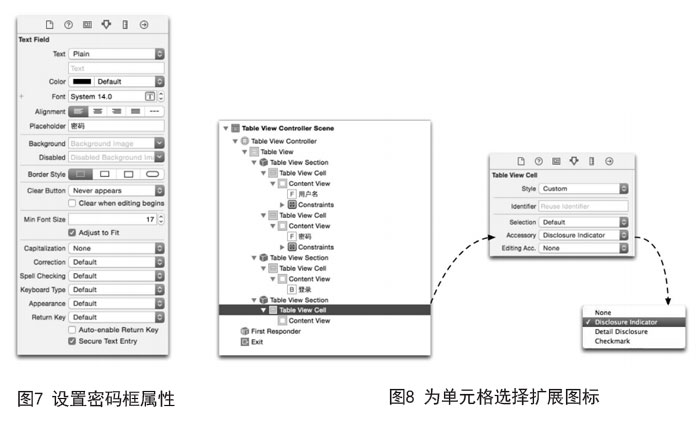
? ? ? ?第一節中的第二個單元格是密碼,輸入的密碼需要掩碼顯示。參考第一個單元格,拖曳TextField控件并設置其屬性,然后選中Secure Text Entry復選框,如圖7所示。
? ? ? ?在靜態表的第二節中,有一個按鈕,可以按照上面的方法設定。
? ? ? ?在靜態表第三節的單元格中,有標簽和擴展指示器,其中擴展指示器的設定如圖8所示。選擇Table View Controller Scene中的單元格,打開其屬性檢查器,從Accessory下拉列表中選擇Disclosure Indicator(擴展指示器)。
? ? ? ?最后,還要拖曳一個Label控件到單元格中,將其內容設置為“創建新賬戶”。

? ? ? ?這樣整個界面就設計好了,可以與圖2的效果對比一下。要完成該案例,還需要為登錄按鈕定義動作事件,為TextField定義輸出口,這些操作與普通控件一致,這里不再贅述。
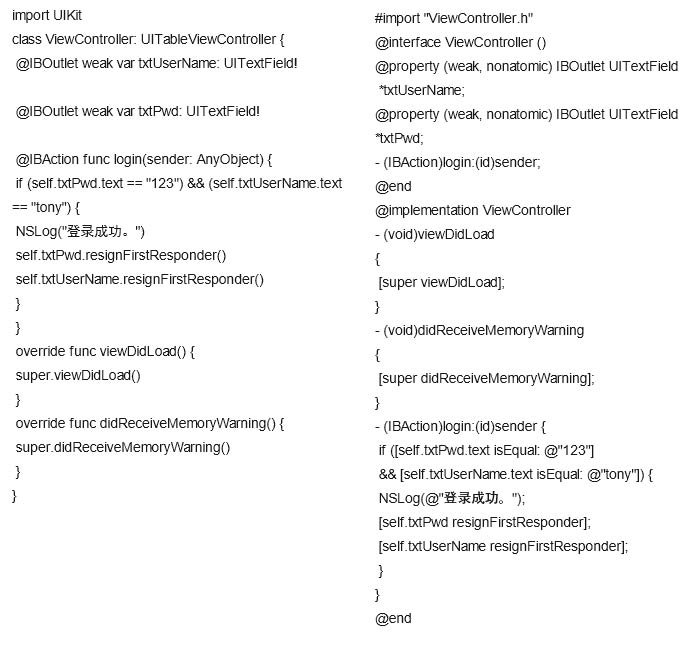
? ? ? ?我們再看看代碼部分,ViewController的代碼如下:

? ? ? ?在上述代碼中,login:方法用于響應登錄按鈕的點擊事件,這里我們將登錄驗證規則“硬編碼”了。不知道大家是否發現,上面的代碼沒有實現表視圖數據源的tableView:numberOfRowsInSection:和tableView:cellForRowAtIndexPath:方法。是的,在靜態表中可以不實現數據源和委托協議的方法。?
? ? ? ?關于靜態表與控制界面的布局就先介紹到這里,如果還有哪些不明白的地方,可隨時來電咨詢,百恒網絡專業為你解答!
 十三年專注于網站建設與互聯網應用開發,
十三年專注于網站建設與互聯網應用開發,

