? ? 混合App的原生外殼稱為“容器”,內部隱藏的瀏覽器,通常使用系統提供的網頁渲染控件(即WebView控件),也可以自己內置一個瀏覽器內核。結構上,混合App從上到下分成三層:HTML5網頁層、網頁引擎層、容器層。

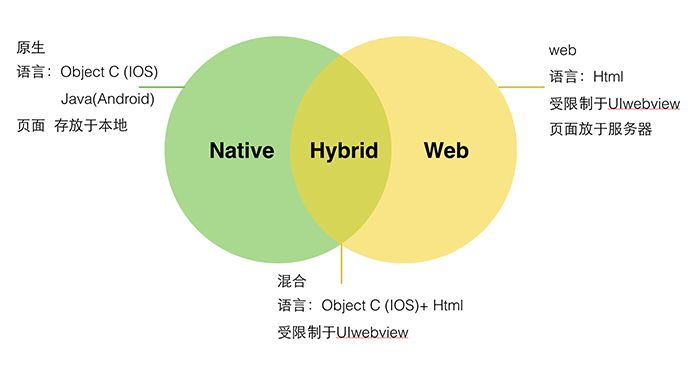
? ? 混合應用大家都知道是原生應用和Web應用的結合體,采用了原生應用的一部分、Web應用的一部分,所以必須在部分在設備上運行、部分在Web上運行。不過混合應用中比例很自由,比如Web 占90%,原生占10%;或者各占50%。
? ? Hybrid app開發方式優勢
? ? 混合App同時具有原生App和WebApp的優點,又可以避免它們的一些缺點。具體來說,可以總結為三點。
? ? 1、全Web開發,一定程度上有利于Web前端技術人員快速地構建頁面樣式;
? ? 2、有利于在不同的平臺上面展示同一個交互層;
? ? 3、開發方便,便于調試,開發的時候可以通過瀏覽器的;
? ? 4、跨平臺,Web技術是跨平臺的,開發者只寫一次頁面,就能支持多個平臺。也就是說,混合App只需要一個團隊就夠了,開發成本較低;
? ? 5、靈活性,混合App的靈活性大,很容易集成多種功能。一方面,混合App很容易加載外部的H5頁面,實現App的插件結構;另一方面,Web頁面可以方便地調用外部的Web服務。
 十三年專注于網站建設與互聯網應用開發,
十三年專注于網站建設與互聯網應用開發,

