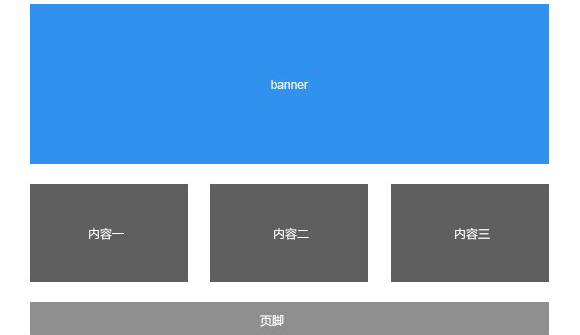
? ? 1、頂部大圖Banner+簡單的柵格
? ? 這種布局設計干凈清爽,有足夠強的視覺表現力,并且常常采用的響應式設計,斷點也很好控制。頂部大面積的輪播圖或者Banner 也有許多插件或者應用來幫你實現。

? ? 用戶在瀏覽網頁的時候,習慣于沿著F式的閱讀軌跡來瀏覽信息,也就是說,用戶喜歡從左到右閱讀,然后向下移動,再繼續從左到右閱讀。
? ? 3、主體要大
? ? 如果覺得你做的設計太小氣,很簡單,直接把主體拉大,占據盡量多的版面空間,這是一種很粗暴但是很有效的方式,不過我們在拉大視覺元素的時候要注意,要保證元素本身的識別性和清晰度。
? ? 4、圖片與文字
? ? 圖片與文字穿插編排,形成散點組合。運用線條的分割,文字的群組化以及單一的背景色形成整體。
? ? 5、注意留白
? ? 把整個屏幕都塞得滿滿的,讓人感覺不亂也很擠.網適當的留白,可以提高網頁的視覺效果和藝術感染力。留白既可以給人帶來心理上的松弛,也可以給人帶來緊張與節奏.利用留白的體量感來使頁面布局平衡,在一種不平衡中營造平衡,這樣會使頁面生動起來.
? ? 6、配色方案
? ? 排版時,同一頁面的大體顏色不宜過多,繽紛的色彩容易干擾讀者的注意力,正確地使用配色方案能夠提升版面整體的質感。
 十三年專注于網站建設與互聯網應用開發,
十三年專注于網站建設與互聯網應用開發,

