? ? 一、F型關鍵詞布局
? ? 1、導航:導航中出現關鍵詞,構成“F”型的橫
? ? 2、網頁左側能出現關鍵詞,構成“F”型的豎
? ? 3、網頁的主題內容中出現關鍵詞,構成“F”型的中間一橫。當然關鍵詞就是我們所說的目標關鍵詞,這種布置就是為了優化目標關鍵詞的排名。
? ? 二、F型網頁設計布局
? ? F式布局能夠奏效的原因,在于F式布局符合用戶的瀏覽習慣,更自然。符合“從上到下,從左到右”的閱讀模式。
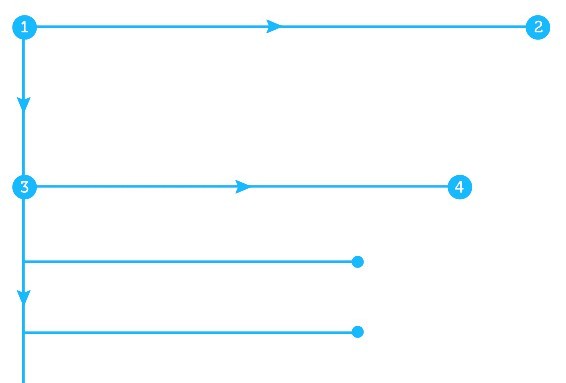
? ? 看看頁面的左上角,了解一下這是什么網站(因此此處適合放置Logo)——“知道是什么”;然后掃描一下頁面的頂部(導航欄,搜索欄)——“了解用法”;下一步,用戶的視線下移,開始閱讀下一行的內容。將此種瀏覽模式以線框圖的形式呈現,形狀如下圖:

? ? 三、F式布局讓設計師能夠更好控制內容的可見性。
? ? 1、設置初始預期
? ? 文本的前幾段內容是非常之重要的。盡量讓最核心、最重點的內容放置在頁面的頂端,這也是為什么標題、引言和導航欄是如此的重要的原因。
? ? 2、確定內容的優先級
? ? 如果你對于頁面中內容的輕重緩急有著足夠的了解,那么就可以結合用戶的瀏覽習慣,將重要的內容排布在用戶視線時常停留的位置。讓這些呈現重要內容的“熱點區域”承載核心的交互。
? ? F式布局能讓網站創造出更加富有層次感的設計,這樣的設計更容易為用戶瀏覽和獲取信息。對于世界范圍內絕大多數的國家和地區而言,F式布局是非常符合閱讀習慣的。這種規則使得它可以廣泛運用在UI和網頁設計上。
 十三年專注于網站建設與互聯網應用開發,
十三年專注于網站建設與互聯網應用開發,

