? ? ? ?集合視圖在iOS 6之后才可以使用,它也有兩種子視圖采用可重用對象設計,它們是單元格視圖和補充視圖,這兩個視圖都繼承自UICollectionReusableView,使用時需要自己編寫相關代碼。
? ? ? ?1、單元格視圖
? ? ? ?在集合視圖中,我們可以使用UICollectionView的dequeueReusableCellWithReuseIdentifier:forIndexPath:方法獲得可重用的單元格,模式代碼如下:
? ? ? ?override func collectionView(collectionView: UICollectionView,
? ? ? ??cellForItemAtIndexPathindexPath: NSIndexPath) ->
? ? ? ??UICollectionViewCell {
? ? ? ??var cell = collectionView.dequeueReusableCellWithReuseIdentifier("Cell",
? ? ? ??forIndexPath: indexPath) as Cell
? ? ? ??......
? ? ? ??return cell
? ? ? ?}? ? ? ??
? ? ? ?- (UICollectionViewCell *)collectionView:(UICollectionView *)
? ? ? ??collectionView cellForItemAtIndexPath:(NSIndexPath *)indexPath
? ? ? ?{
? ? ? ??Cell *cell = [collectionView dequeueReusableCellWithReuseIdentifier:
? ? ? ??@"CellIdentifier" forIndexPath:indexPath];
? ? ? ??......
? ? ? ??return cell;
? ? ? ?}
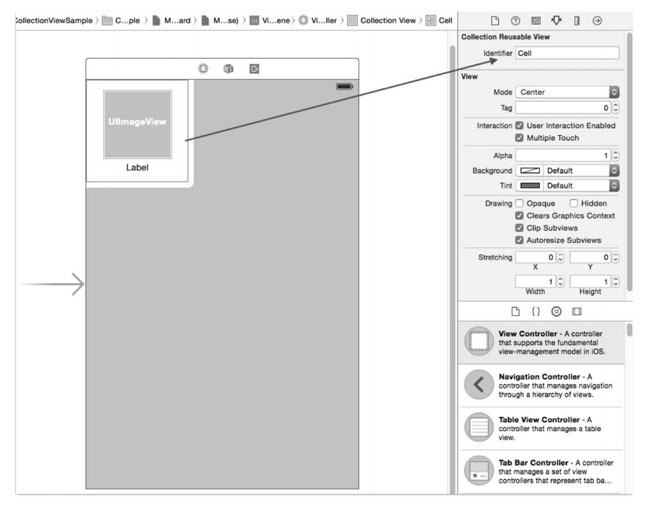
? ? ? ?在上述代碼中,collectionView:cellForItemAtIndexPath:方法是集合視圖的數據源方法,其中Cell是我們自定義的繼承自UICollectionReusableView的單元格類。使用dequeueReusableCellWithReuseIdentifier:時,需要使用故事板設計UI,并且需要將單元格的Identifier屬性設置為Cell(如圖1所示)。

圖1、設定集合視圖單元格的屬性
? ? ? ?2、補充視圖
? ? ? ?集合視圖單元格可以使用UICollectionView的dequeueReusableSupplementaryViewOfKind:withReuseIdentifier:forIndexPath:方法獲得可重用的補充視圖,模式代碼如下:
? ? ? ?override func collectionView(collectionView: UICollectionView,
? ? ? ??viewForSupplementaryElementOfKind kind: String,
? ? ? ??atIndexPath indexPath: NSIndexPath) -> UICollectionReusableView {
? ? ? ??var headerView: UICollectionReusableView = collectionView.
? ? ? ??dequeueReusableSupplementaryViewOfKind
? ? ? ??(UICollectionElementKindSectionHeader,
? ? ? ??withReuseIdentifier : "HeaderIdentifier", forIndexPath:indexPath)
? ? ? ??as UICollectionReusableView
? ? ? ??......
? ? ? ??return headerView
? ? ? ?}?
? ? ? ?- (UICollectionReusableView *)collectionView:(UICollectionView
? ? ? ??*)collectionView
? ? ? ??viewForSupplementaryElementOfKind:(NSString *)kind
? ? ? ??atIndexPath: (NSIndexPath *)indexPath
? ? ? ?{
? ? ? ??HeaderView *headerView = [collectionView
? ? ? ??dequeueReusableSupplementaryViewOfKind:
? ? ? ??UICollectionElementKindSectionHeader
? ? ? ??withReuseIdentifier:@"HeaderIdentifier" forIndexPath:indexPath];
? ? ? ??headerView.headerLabel.text = [self.eventDate objectAtIndex:indexPath.section];
? ? ? ??return headerView;
? ? ? ?}
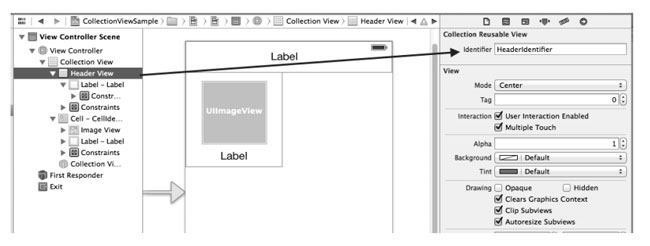
? ? ? ?collectionView:viewForSupplementaryElementOfKind:atIndexPath:方法是集合視圖的數據源方法,其中HeaderView是我們自定義的繼承自UICollectionReusableView的補充視圖類。使用dequeueReusableSupplementaryViewOfKind:withReuseIdentifier:forIndexPath:時,需要使用故事板設計UI,并將補充視圖的Identifier屬性設置為HeaderIdentifier,如圖2所示。

圖2、設定補充視圖的屬性
 十三年專注于網站建設與互聯網應用開發,
十三年專注于網站建設與互聯網應用開發,

