
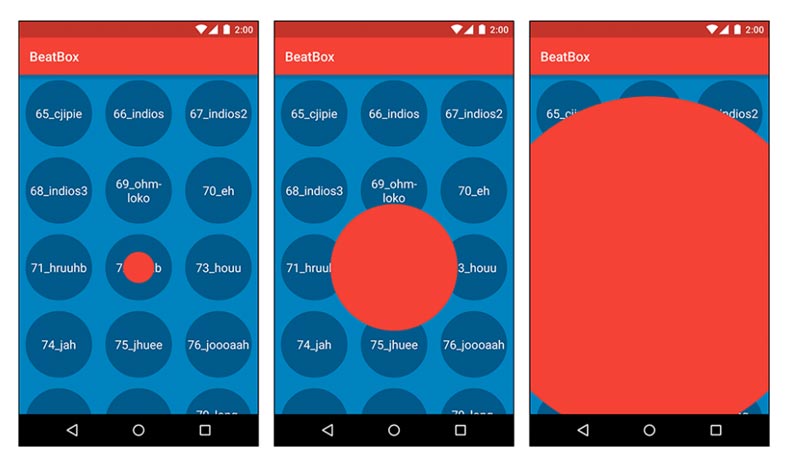
在BeatBox應用中模擬circular reveal動畫特效
? ? ? ?要創建circular reveal動畫特效,可調用ViewAnimationUtils的createCircularReveal(...)方法。該方法有5個參數:
? ? ? ?static Animator createCircularReveal(View view, int centerX, int centerY,float startRadius, float endRadius)
? ? ? ?第一個 View 參數就是要向外擴散顯現的視圖。在圖1中,這個視圖就是和BeatBoxFragment寬高一致的紅色實心視圖。如果動畫從startRadius(值為0)圓點開始到endRadius結束,這個紅點視圖會先變為透明狀態,并隨著一個不斷放大的圓慢慢顯現。centerX和centerY是這個圓的圓點坐標(也就是View的坐標)。該方法會返回一個Animator。
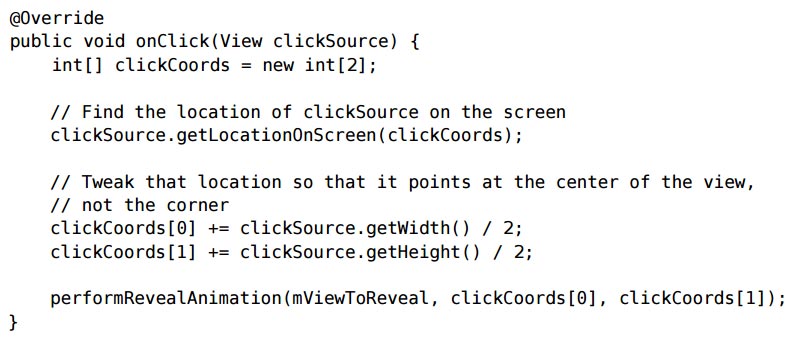
? ? ? ?南昌APP開發公司指出,circular reveal動畫應該開始于用戶手指在屏幕上的觸點。所以,首先要找到用戶點擊視圖的坐標,如圖2代碼所示:

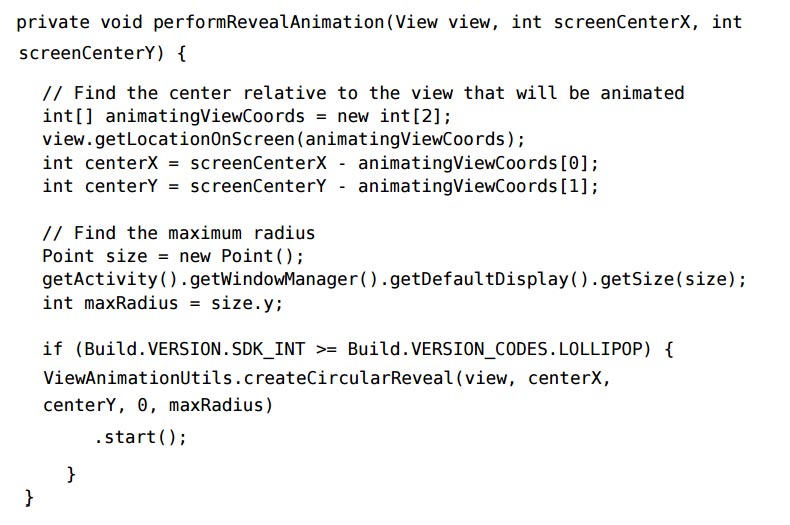
? ? ? ?然后開始執行circular reveal動畫,如圖3代碼所示:

? ? ? ?注意,成功調用createCircularReveal(...)方法的前提條件是,布局中已有目標視圖。
 十三年專注于網站建設與互聯網應用開發,
十三年專注于網站建設與互聯網應用開發,

