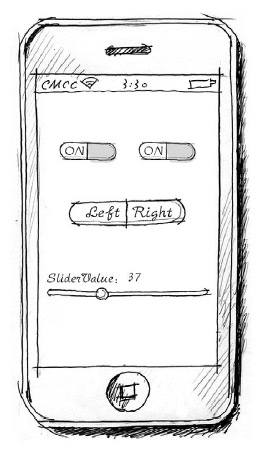
? ? ? ?如下圖所示,該案例包括兩個(gè)開關(guān)控件、一個(gè)分段控件、兩個(gè)標(biāo)簽控件和一個(gè)滑塊控件。兩個(gè)開關(guān)控件的值保持一致,點(diǎn)擊其中一個(gè),令其值為ON,另一個(gè)也會隨之改變;一個(gè)有兩段的分段控件,左側(cè)和右側(cè)的段分別命名為Left和Right,點(diǎn)擊Right時(shí)兩個(gè)開關(guān)控件消失,點(diǎn)擊Left時(shí)兩個(gè)開關(guān)控件顯示;后面的滑塊控件可以改變標(biāo)簽SliderValue的內(nèi)容,把滑塊變化的數(shù)值顯示在后面。

案例原型設(shè)計(jì)圖
? ? ? ?使用Single View Application 模板創(chuàng)建一個(gè)名為 Switch_Slider_SegmentedControlSample 的工程。打開Main.storyboard文件,從對象庫中拖曳兩個(gè)開關(guān)控件到界面,然后為兩個(gè)開關(guān)控件指定輸出口,分別命名為LeftSwitch和RightSwitch。在ViewController中聲明一個(gè)switchValueChanged:方法,該方法的作用是同時(shí)設(shè)置兩個(gè)開關(guān)的值,使它們的值保持一致,其實(shí)現(xiàn)代碼如下:
? ? ? ?@IBAction func switchValueChanged (sender: AnyObject) {
? ? ? ?var witchSwitch = sender as UISwitch
? ? ? ?var setting = witchSwitch.on
? ? ? ?self.LeftSwitch.setOn(setting, animated: true)
? ? ? ?self.RightSwitch.setOn(setting, animated: true)
? ? ? ?}
? ? ? ?- (IBAction)switchValueChanged:(id)sender {
? ? ? ?UISwitch *witchSwitch = (UISwitch *)sender;
? ? ? ?BOOL setting = witchSwitch.isOn;
? ? ? ?[self.leftSwitch setOn:setting animated:YES];
? ? ? ?[self.rightSwitch setOn:setting animated:YES];
? ? ? ?}
? ? ? ?開關(guān)控件的功能類似于Windows中的復(fù)選框,它只有兩種狀態(tài)——true和false,兩種狀態(tài)的切換方法是setOn:animated:。
? ? ? ?二、滑塊控件
? ? ? ?如果在南昌APP開發(fā)練習(xí)中,我們可以在視圖上拖曳一個(gè)滑塊控件,然后將其水平放置。打開它的屬性檢查器,將其最小值、最大值、初始值依次
設(shè)定為0.0、100.0、50.0。在iOS開發(fā)中,滑塊的值是0.0與100.0之間的浮點(diǎn)數(shù)。
? ? ? ?在滑塊上方拖曳兩個(gè)標(biāo)簽,將左側(cè)標(biāo)簽的文本改為SliderValue:,將右側(cè)標(biāo)簽的文本清除,并為其實(shí)現(xiàn)輸出口,命名為SliderValue。右側(cè)的標(biāo)簽用于顯示滑塊的值,也就是滑塊控制著標(biāo)簽的值,這里我們?yōu)榛瑝K實(shí)現(xiàn)一個(gè)動作,將其命名為sliderValueChange。實(shí)現(xiàn)sliderValueChange:方法的代碼如下:
? ? ? ?@IBAction func sliderValueChange(sender: AnyObject) {
? ? ? ?var slider = sender as UISlider
? ? ? ?let progressAsInt = Int(slider.value) ①
? ? ? ?let newText = NSString(format: "%d", progressAsInt) ②
? ? ? ?self.SliderValue.text = newText
? ? ? ?}
? ? ? ?- (IBAction)sliderValueChange:(id)sender {
? ? ? ?UISlider *slider = (UISlider *)sender;
? ? ? ?int progressAsInt = (int)(slider.value); ①
? ? ? ?NSString *newText = [[NSString alloc]initWithFormat:@"%d",progressAsInt]; ②
? ? ? ?self.SliderValue.text = newText;
? ? ? ?}
? ? ? ?第①行代碼是滑塊控件的值,由于取出的值是浮點(diǎn)類型,我們需要強(qiáng)制類型轉(zhuǎn)換為整數(shù)類型。第②行代碼是格式化字符串。
? ? ? ?三、分段控件
? ? ? ?分段控件也是一種選擇控件,其功能類似于Windows中的單選按鈕。它由兩段或更多段構(gòu)成,每個(gè)段相當(dāng)于
一個(gè)獨(dú)立的按鈕。它有三種樣式——Plain、Bordered和Bar樣式,但是iOS 7之后這三種樣式?jīng)]有什么區(qū)別,它們的樣式如下圖所示。

分段控件樣式
? ? ? ?@IBAction func touchDown(sender: AnyObject) {
? ? ? ?if (self.LeftSwitch.hidden == true) {
? ? ? ?self.RightSwitch.hidden = false
? ? ? ?self.LeftSwitch.hidden = false
? ? ? ?}else {
? ? ? ?self.RightSwitch.hidden = true
? ? ? ?self.LeftSwitch.hidden = true
? ? ? ?}
? ? ? ?}
? ? ? ?- (IBAction)touchDown:(id)sender {
? ? ? ?if (self.leftSwitch.hidden == YES) {
? ? ? ?self.rightSwitch.hidden = NO;
? ? ? ?self.leftSwitch.hidden = NO;
? ? ? ?}else{
? ? ? ?self.leftSwitch.hidden = YES;
? ? ? ?self.rightSwitch.hidden = YES;
? ? ? ?}
? ? ? ?以上就是南昌APP開發(fā)公司小編為大家講的關(guān)于開關(guān)控件、滑塊控件和分段控件的詳細(xì)介紹,如果還有哪些地方還不太明白的,隨時(shí)歡迎大家來電咨詢。另外,想了解更多關(guān)于APP開發(fā)方面的知識的朋友,歡迎大家關(guān)注百恒網(wǎng)絡(luò)網(wǎng)站的相關(guān)知識,相信大家一定會有所收獲!
 十三年專注于網(wǎng)站建設(shè)與互聯(lián)網(wǎng)應(yīng)用開發(fā),
十三年專注于網(wǎng)站建設(shè)與互聯(lián)網(wǎng)應(yīng)用開發(fā),

