? ? ? ?這正是你為了讓目標繼續(xù)停留在你可以控制的指定頁面時所要做的。某些情況下,讓勾連頁面多停留幾秒,就可以多執(zhí)行一些命令模塊。記住,要分秒必爭,越長越好。
? ? ? ?這個技術有賴于處理window對象的onbeforeunload事件,默認由以下條件觸發(fā)。
? ? ? ?觸發(fā)unload事件:關閉當前標簽頁、整個瀏覽器,或打開別的網(wǎng)站。
? ? ? ?調用window.close或document.close的時候。
? ? ? ?調用location.replace或location.reload的時候。
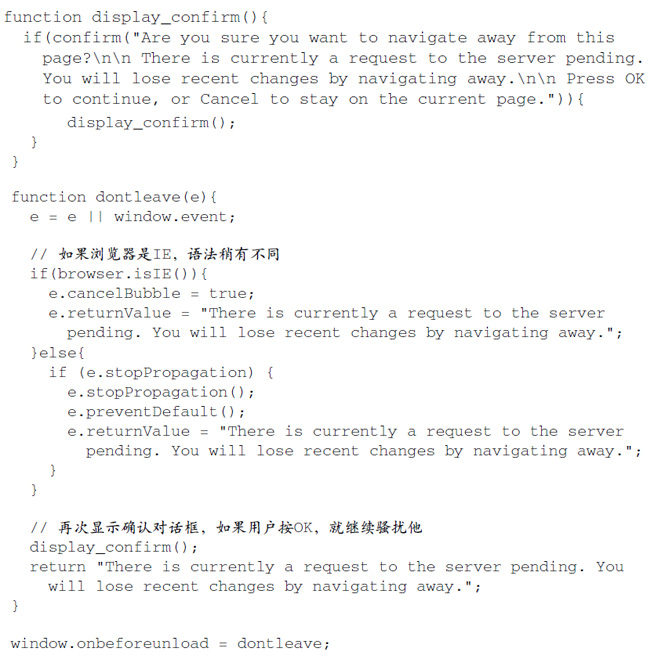
? ? ? ?以下是一個基本的實現(xiàn),可以在除了Opera 12之前版本的所有桌面瀏覽器中工作,那么廢話不多說,接下來江西網(wǎng)絡公司-百恒網(wǎng)絡就來給大家介紹一下:

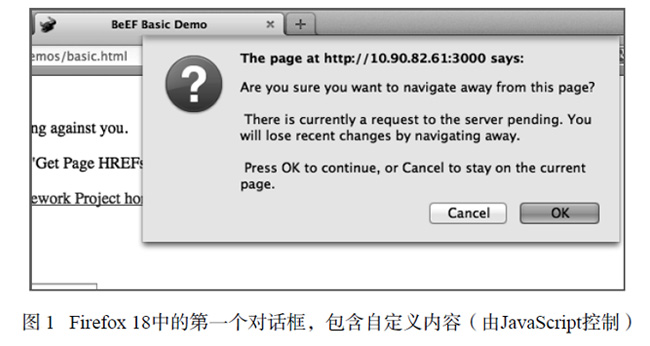
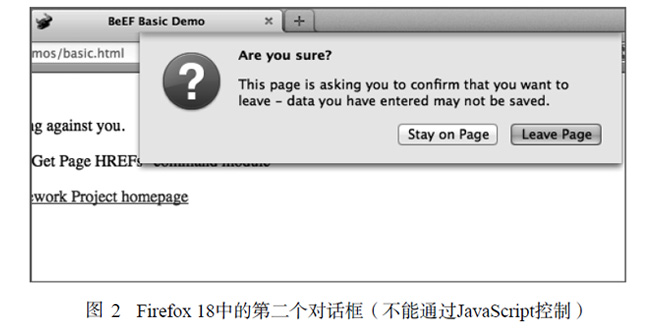
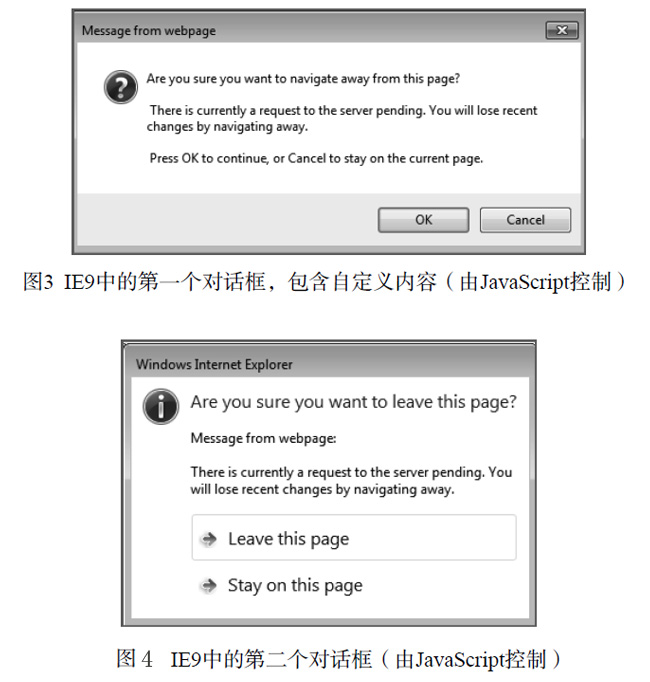
? ? ? ?行為在不同瀏覽器中會有所不同。圖1和圖2展示了Firefox 18中的行為。如果受害人單擊Cancel,那么第二個確認對話框會自動打開。如果受害人單擊OK,那么會循環(huán)地重復顯示該對話框。唯一可能離開當前頁面的方法,就是單擊圖2中所示的Leave Page。



? ? ? ?作為一種持久化的方法,使用這些事件可以多爭取幾秒鐘的執(zhí)行時間,但對于持續(xù)控制目標瀏覽器而言,這顯然是不夠的。以后還會為大家介紹底層彈出窗口技術,可以為持續(xù)控制勾連瀏覽器提供新的機會。當然,你也可以綜合運用多種技術,同時使用自定義關閉事件處理程序。使用內嵌框架和彈出窗口,可以成功保持勾連,最大程度地為執(zhí)行你的命令爭取時間。
? ? ? ?了解更多關于瀏覽器方面的技術,歡迎關注本公司網(wǎng)站動態(tài)。此外,百恒網(wǎng)絡做為一家優(yōu)秀的江西網(wǎng)絡公司,成立于2006年以來,一直專業(yè)從事網(wǎng)站建設、APP開發(fā)、微信開發(fā)等服務,為廣大用戶朋友提供各種技術方面的服務,幫助客戶通過互聯(lián)網(wǎng)這個大平臺贏得利益。如果您有需要公司服務的地方,我們將隨時為您效勞!
 十三年專注于網(wǎng)站建設與互聯(lián)網(wǎng)應用開發(fā),
十三年專注于網(wǎng)站建設與互聯(lián)網(wǎng)應用開發(fā),

